Blogger ke Sabhi post me adsense ke ads kaise lagaye
Blogger blog ke Sabhi पोस्ट मे Adsense के ऐड कैसे लगाए ये पोस्ट ब्लॉगर पर blogging करने वाले new ब्लॉगर के लिए है जिनका adsense approved है but उन्हें मालूम नहीं है की adsense का ad blog मे कैसे लगाए यदि आपका ब्लॉग ब्लॉगर पर है तो आप यहाँ बताये गए तरीका को follow करके Adsense का ad एक साथ सभी पोस्ट के अंदर लगा सकते है अगर आप ब्लॉगर पर ब्लॉग बनाकर blogging करते है तो निश्चित ही आप पोस्ट editor के जरिये adsense code ऐड करते होंगे यानी की Code पोस्ट by पोस्ट ऐड करते होंगे लेकिन यहाँ बताये गए तरीका से आप manually Code ऐड करने के प्रॉब्लम से छुटकारा पा सकते है
हमने यहाँ पर 5 तरीका बताये है ऐसा इसलिए क्योंकि बहुत सारे ब्लॉगर theme मे कई ट्रिक work karta है और कई ट्रिक work नहीं करता है
आवश्यक सुचना ; आप नीचे बताए गए तरीका follow करने से पहले अपने theme का backup जरूर ले ले क्योंकि नीचे बताए गए सारे फार्मूला मे theme को edit करके ही एकसाथ सारे पोस्ट के ऊपर नीचे एडसेंस ऐड दिखा सकते है और अगर ऐसे मे theme मे कोई गलती edit हो जाये तो वापस backup theme को upload कर सके
वैसे friend मै आपको बताना चाहता हूँ की अगर आप blogger.com पर आपका ब्लॉग है और फ्री theme यूज़ करते है तो Soratemplate, arlina design या फिर templateyard का design किया हुआ theme अपने ब्लॉग मे ऐड करें क्योंकि इनका design किया हुआ theme Responsive होता है i mean Seo friendly,Ads ready, Fast loading, and simple होता है जो better है
चलिए जानते है की कैसे अपने Blogger blog ke Sabhi post me adsense ke ads kaise lagaye
Method -1
Step.1 Blogger dashboard me jaye Theme >> edit html पर Click करें
Step.2 theme की पूरी coding open हो जाएगी theme मे Ctrl +f की मदद से नीचे दिया गया code find करें
<data:post.body/>
code theme मे 1-4 जगह हो सकते है
आप 2nd वाले <data:post.body/> ke ऊपर और नीचे adsense Code pest करके theme Save कर दे लगभग सभी Theme मे 2nd <data:post.body/> code work करता है
Note ; अगर आप पोस्ट के ऊपर और पोस्ट के end मे ad Show करना चाहते है तो 2nd <data:post.body/> के ऊपर और नीचे दोनों जगह Converted Code pest करके theme को Save कर दे
Method -2
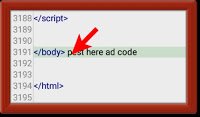
Blogger dashboard मे जाये theme >> edit html >> Find code </body> और नीचे दिए गए code को </body> के नीचे pest करके theme save करें
“अपना एडसेंस ads code पेस्ट करें “की जगह एडसेंस Converted code पेस्ट करें
<b:if cond=’data:blog.pageType == “item”‘> <script src=’http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js’ type=’text/javascript’></script> <div style=”display: none; float:center;”> <div id=”MBL-Ads”> <br/><center> <script type=’text/javascript’> “अपना एडसेंस ads code पेस्ट करें ” <br/></center> </div> </div> <script> $(document).ready(function(){ jQuery(‘#MBL-Ads’).appendTo(jQuery(‘a[name=”more”]’)); }); </script> </b:if>
Seocond method – 3
Step.1 नीचे दिए गए Code को Copy करके किसी Notepad me Code को open करें
<div style=”background-color:#E6E6FA; color: #fff; padding: 10px;”>
<b:if cond=’data:blog.pageType == “item”‘>
<script src=’http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js’ type=’text/javascript’></script>
<div style=”display: none; float:center;”>
<div id=”BBeginner-Ads”>
<br/><center>
<script type=’text/javascript’>
google_ad_client=”pub-xxxxxxxxxx“;google_ad_slot=”xxxxxx“;google_ad_width=468; google_ad_height=60;</script><script src=’http://pagead2.googlesyndication.com/pagead/show_ads.js’ type=’text/javascript’></script><br/></center></div></div><script>$(document).ready(function(){ jQuery(‘#BBeginner-Ads’).appendTo(jQuery(‘a[name=”more”]’)); });</script></b:if>
</div>
? Code मे आपको कुछ Edit करना है
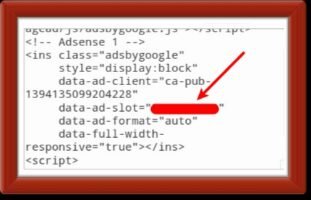
➡ Yellow Color xxxxxxxxx की जगह Adsesse publisher id डाले publisher id kaise pata करें नीचे Screenshot देखे
➡ google ad Slot के सामने xxxxx की जगह ad Slot code डाले ad slot code क्या होता है नीचे screenshot देखे
➡ width 468 को अपने अनुसार Set करे
➡ height 60 को अपने हिसाब से सेट करें
या फिर दोनों ऐसे ही रहने दे
फाइनली Code Customizatiom हो गया अब theme मे ऐड करना है चलिए अब जानते है Code template मे kaise ऐड करें
Step.2 blogger dashboard मे जाए Theme >> Edit html पर click करें
Step.3 theme की पूरी coding open हो जाएगी theme मे Ctrl +f की मदद Se </body> code find करें
मिल जाने पर Customize किये हुए code को </body> के नीचे pest करके theme Save कर दे
Note ; अगर </body> के नीचे code pest करने पर भी ad show नहीं हो रहा है तो </body> के ऊपर code pest करके Theme Save कर दे
Third trick-4
Step.1 blogger dashboard मे जाये Theme >> Edit html पर click करें theme की पूरी coding open हो जाएगी theme मे Ctrl +f की मदद से नीचे दिया गया Code find करें
<div class=’post-header-line-1’/>
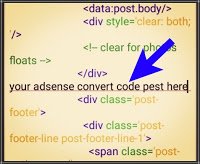
code मिल जाने के baad एडसेंस Converted Code को <div class=’post-header-line-1’/> नीचे pest करें
समझ ना आये तो नीचे demo देख सकते है स्क्रीनशॉट मे
step.2 अब theme मे Ctrl +f की मदद से नीचे दिए गए Code Find करें
<div class=’post-footer’>
के ऊपर adsense converted Code pest करके theme Save कर दे
Note; <div class=’post-footer’> मे code add करने पर ऐड show नहीं हो रहा to नीचे दिए गए code के ऊपर adsense code pest करें
Fourth Trick -5
Step.1 नीचे दिया गया Code Copy करें Code मे add here the Code of your ad की जगह एडसेंस Converted Code pest करें
<div expr:id='"adsmiddle1" + data:post.id'></div><b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType != "static_page"'><div style="clear:both; margin:10px 0"><center><!-- Add here the code of your ad --></center></div></b:if></b:if><div expr:id='"adsmiddle2" + data:post.id'><data:post.body/></div><script type="text/javascript">var obj0=document.getElementById("adsmiddle1<data:post.id/>");var obj1=document.getElementById("adsmiddle2<data:post.id/>");var s=obj1.innerHTML;var r=s.search(/x3C!-- adsense --x3E/igm);if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}</script>
Blogger dashboard me जाये Theme >> Edit html >> Find Code <data:post.body/> और Second 2nd <data:post.body/> के नीचे Code pest करके theme Save कर दे
Step.3 Post लिखते समय Post editor window मे Html Mode Slect करें और जहाँ adsense ka ad Show करना चाहते है वहाँ नीचे दिया गया code pest करके Post Publish / Update कर दे
<!– adsense –>
Method – 6
Step.1 first आप नीचे दिए गए jquery Code copy कर ले
First.1 jquery code
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js” ></script>
Step. 2 blogger dashobard >> theme >> edit html >> Code की पूरी coding open हो जाएगी theme मे Ctrl +f की मदद नीचे दिया गया code find करें
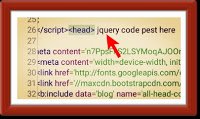
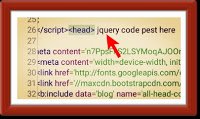
<head>
Theme मे code मिल जाये तो ऊपर जो jquery Code Copy किया है उसे <head> के नीचे पेस्ट करें
Note; jquery Code पहले से theme मे हो तो यहाँ दिया गया कोड पेस्ट नहीं करें ऐसे ही छोड़ दे
Next Step.
अब ये कोड कॉपी करें Second.2
<div id=”PostBody”><data:post.body/></div><div id=”AdCode”><div style=’margin:5px 0;text-align:center;clear:both;’><!– Ad Unit Code Here –></div></div>
और theme मे नीचे दिए गए कोड find करें
<data:post.body/>
कोड मिल जाने पर Second <data:post.body/> से Second code Se Replace करें i mean पहले से जो code है उसे delete करके यहाँ दिया गया code पेस्ट करें
Add unit code here की जगह Adsense Converted Code पेस्ट करें
जैसा की मै ऊपर बता चूका हूँ की ये कोड theme मे 1 – से लेकर 4 जगह पर होते है but generally लगभग अधिक theme मे 3 जगह होते है
Next Step. Third Code- 3
अब नीचे दिए गए code कॉपी करें
<b:if cond=’data:blog.pageType == "item"’><script>$AdCode = $(“#AdCode”).html();$(“#PostBody br:lt(1)“).replaceWith($AdCode);$(“#AdCode”).remove();</script></b:if>
Theme मे </body> find करें और third code को </body> से पहले पेस्ट करे
फिर भी अगर पहले break मे ads Show नहीं हो रहे है तो br:it (1) की जगह 2,3 लिख कर देखे आपके post मे add Show hone लगेंगे
Trick – 5 का code
अगर इन सभी तरीका से भी adsense ऐड आपके ब्लॉग मे show नहीं हो रहा है तो मेरा Suggestion यही होगा की आप सभी पोस्ट मे manually Html mode मे Code लगाए या फिर responsive ब्लॉगर theme ब्लॉग मे install करें i mean theme Change कर ले
Friends अगर इस पोस्ट मे किसी भी प्रकार की गलती या फिर इस पोस्ट से किसी को बुरा लगे या इस पोस्ट मे कुछ ऐसा हो जिसे नहीं होना चाहिए तो हमें कमेंट के जरिए जरूर बताये और हा इस पोस्ट मे से जो भी तरीका आपने यूज़ किया और सफलता पुर्बक सभी पोस्ट मे एडसेंस ads Show होने लगे हमें जरूर बताए
उम्मीद करता हूँ आप इस पोस्ट के जरिए सभी पोस्ट मे ऐड लगाने मे जरूर कामयाब हुए होंगे पोस्ट पसंद आए तो सोशल साइट्स पर जरूर शेयर करें ताकि और लोग इस भी पोस्ट के जरिये अपने ब्लॉग के सभी पोस्ट मे एकसाथ ऐड लगा सके
धन्यवाद, आपने अपना कीमती समय देकर ये आर्टिकल पढ़ा ऐसे ही और आर्टिकल पढ़ने के लिए हमारे ब्लॉग को सब्सक्राइब जरूर करें ताकि न्यू आर्टिकल की जानकारी आपको अपने स्मार्टफोन पर मिल सके