क्या आप generatepress theme अपने ब्लॉग पर इस्तेमाल कर रहे है यदि हां तो क्या आप featured image को पोस्ट टाइटल के बाद Show करवाना चाहते है या फिर 1,2,3,4 पैराग्राफ के बाद और क्या आप generatepress free Version मे ये सब करना चाहते है यदि हां तो ये पोस्ट आपके लिए ही है
एक्चुअली होता क्या है बहुत से लोग अभी भी generatepress Free Version use करते है और फ्री वर्शन मे Single page मे जो Featured image Show होता है वो टाइटल के ऊपर (before ) Show होता है जो थोड़ा – सा अजीब लगता है
तो उस इमेज को या तो टाइटल के नीचे ( after post tittle ) या फिर 1,2,3 पैराग्राफ के अंदर दिखाना चाहते है
क्योंकि यदि आप अलग से Single post मे ऐड करोगे तो वो इमेज सिर्फ Single page मे show होगा ना की Thumbnail मे इसलिए आप Featured image को ही पोस्ट मे जहाँ चाहे वहां Move कर सकते है
यहाँ बताया गया तरीका Free Or paid version दोनों मे work करता है जो आपको अच्छा लगे वो तरीका अपनाए
How to Move Featured image Below Post tittle Generatepress
यदि आप Generatepress Free Version Use कर रहे है और पोस्ट टाइटल के नीचे इमेज दिखाना है तो नीचे दिए गए कोड appearance > Theme editor > Function.php file मे पेस्ट करें और Theme Update पर क्लिक करें
add_action( 'wp', function() {
remove_action( 'generate_before_content', 'generate_featured_page_header_inside_single', 10 );
add_action( 'generate_after_entry_header', 'generate_featured_page_header_inside_single' );
} );साइट खोल कर देख सकते है featured image post tittle के नीचे show होने लगेगा
Move Featured image under 1,2,3 paragraph
वही यदि आप Featured image को पोस्ट मे 1,2,3 Paragraph के बाद show करवाना चाहते है तो इस कोड को appearance > Theme editor > function.php file मे पेस्ट करें और theme update पर क्लिक करें
function insert_featured_image( $content ) {
$feat_img = get_the_post_thumbnail($post->ID, 'post-single');
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $feat_img, 1, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Customision ; highlighted code मे 1 की जगह जिस पैराग्राफ मे इमेज दिखाना चाहते है उतना नम्बर डाले जैसे की दूसरा पैराग्राफ मे दिखाना है तो 2 नहीं तो by default ही रहने दे
नोट ; यदि gp premium use कर रहे है तो Customiser > layout> blog> Feature image box Uncheck कर दे इससे featured image को disable हो जाएगा
adjust Featured image using Blog Section ( premium )
यदि आप generatepress premium use कर रहे है और Featured image Post tittle के Uper या नीचे करना है तो ये तरीका फॉलो करें
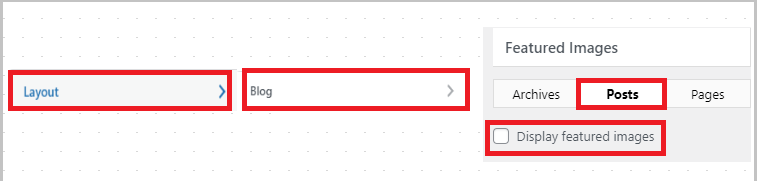
- appearance > customise section मे जाए वहां layout पर क्लिक करें फिर Blog पर क्लिक करें पेज को थोड़ा स्क्रॉल करें
- Featured image display : उसके बाद Archive, Post, page तीनो का ऑप्शन मिल जाएगा चुकी आपको single page मे image को Up, down करना है इसलिए आप पोस्ट पर क्लिक करें
- यहाँ आपको Image Avobe, Below, का ऑप्शन मिल जाएगा यदि पोस्ट टाइटल के ऊपर फोटो दिखाना है तो Avobe को सेलेक्ट करें, वही यदि पोस्ट टाइटल के नीचे फोटो दिखना है तो Below सेलेक्ट करें
- Finally एक बार चेक कर ले की सही से सेटिंग हुआ या नहीं, उसके बाद पब्लिश पर क्लिक कर दे

चुकी आप ये Customiser के जरिए कर रहे है इसलिए आपको इसका रिजल्ट लाइव दिखेगा जिससे बाद मे साइट पर चेक करने की जरुरत नहीं
तो इस तरह से आप generatepress free theme मे Featured Image को Post tittle के नीचे ऊपर, या फिर पैराग्राफ का अंदर show करवा सकते है
इस पोस्ट मे आपने जाना Generatepress Single page मे Featured image को Move कैसे करें, पोस्ट से रिलेटेड कोई सवाल, शिकायत हो तो आप हमें कमेंट के माध्यम से बता सकते है उम्मीद है आपको हमारा ये पोस्ट पसंद आया
आपको लगे की ये पोस्ट उपयोगी हैं तो इसे सोशल साइट्स पर जरूर शेयर करें क्योकि हमें पोस्ट लिखने ने बहुत मेहनत करनी पड़ती है और आपका एक फीडबैक हमें पोस्ट लिखने को कई गुना ज्यादा प्रेरित करता है




