Facebook Comment box Kaise add kare Blogger Blog me Facebook Comment box Kaise Install kare
Facebook Comment box install kyo kare Blogspot blog me
आज की टाइम मे facebook user कितना है ये हर कोई जानता है हर कोई facebook use करता है इसलिए Facebook Comment box install रहने से आपके ब्लॉग पर कोई भी जो facebook use करते है आसानी से Comment कर सकते है facebook की poplurity का अंदाजा आप इसी बात से लगा सकते है की लोग सोते जागते facebook चलाते है ऐसे मे facebook कमेंट बॉक्स आपके ब्लॉग की रैंकिंग को भी increase करेगा
Facebook install karne ke fayde
Facebook Comment box me user को आसानी होती है कमेंट करने मे इसमें ना तो ब्लॉग Url , Email डालने की जरुरत होती है facebook comment box मे जिस रीडर्स के पास ब्लॉग वेबसाइट नहीं है वो भी Comment कर सकते है Blogspot ब्लॉग मे Facebook Comment Box install करना आपके ब्लॉग के लिए फायदेमंद होगा
facebook Comment box Install karne se kya problem hoga
Facebook Comment box install करने से आपके ब्लॉग को ज्यादा नुकसान तो नहीं है but इसका javascript Code होता है जिसके कारण आपके ब्लॉग की लोडिंग Speed मे फर्क पड़ता है आपके ब्लॉग की लोडिंग speed Slow हो सकती है but इसका भी solution है जिससे Facebook Comment box install करने के बाद भी आपका ब्लॉग पहले से ज्यादा fast लोडिंग होने लगेगा इसके लिए ब्लॉग को Couldfare पर Submit करना होगा Couldfare के बारे मे next आर्टिकल मे बात करेंगे
Facebook Comment Box kaise install kare
Step.1 आप नीचे दिए गए Code Copy करें
<div id="fb-root">
</div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/hi_IN/sdk.js#xfbml=1&version=v3.2';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script><div class="fb-comments" data-href="https://developers.facebook.com/docs/plugins/comments#configurator" data-numposts="5">Step.2 Blogger Dashboard me जाए >>> Layout >>> Sidebar Add a Gadget >>> पर click करें
Step. 3 New window open होगा Html/javaScript सलेक्ट करें
Step. 4 new window open होगा >>> Tittle को खाली छोड़ दे ये फिर Facebook Comment लिखें >>> नीचे box me ऊपर जो code copy किया था उसे पेस्ट करके Save कर दे
Save करने के बाद ब्लॉगर dashboard मे Save Arrangement पर Click करके Save करें
अब अपने ब्लॉग को open करके देखे Comment box Show हो रहा है या नहीं अगर ये ट्रिक वर्क ना करें तो आप नीचे दिए गए ट्रिक यूज़ करें
Follow these Step
Step.1 फर्स्ट Facebook app id create करना है app id create करने के लिए यहाँ
पर Click करें और Create New App पर click करें
Step.2 App Name डाले Email डाले Create App id पर click करें
Step.3 Captcha Image me देखकर Enter करें And Submit पर Click करें
App id create हो गया
अब Facebook App id Copy कर ले और Note book या कही भी पेस्ट करके Save कर ले इसकी बाद मे जरुरत पड़ेगी
Step.4 अब इस लिंक पर क्लिक करें क्लिक करने के बाद आप facebook plugin devloper window मे पहुंच जायेंगे
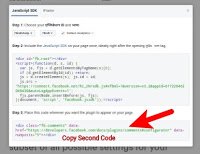
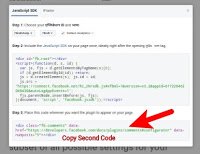
Step.5 यहाँ आपको ज्यादा कुछ नहीं करना है सिर्फ get code पर क्लिक करें
get Code पर क्लिक करते है pop up window open होगा उसमे 2 Code होगा आपको पहले first Code Copy करना है first Code copy कर ले और इस window को ऐसे है छोड़ दे
New Window मे Blogger.कमेंट open करें Blogger मे Login करें
Note ; ये ट्रिक यूज़ करने से पहले अपने Theme का backup जरूर ले ले क्योंकि इस ट्रिक मे theme को edit करना है edit करते समय गलत edit हो जाए तो वापस अपने theme का backup upload कर सके
Step.6 ब्लॉगर Dashboard मे जाए >>> Theme >>> Edit html >>> पर Click करें
Theme की Coding open हो जाएगी theme me Ctrl +f की मदद से नीचे दिया गया Code find करें
</body>
Step.7 Code मिल जाने के बाद Facebook devloper Window मे जो first Code Copy किया है उसे </body> से पहले ( ऊपर ) peste करें
Step.8 facebook devloper window मे जाए और Second Code Copy करे
और फिर blogger dashboard मे theme मे नीचे दिया गया code find करें
<div class=’post-footer-line post-footer-line-1′>
Code मिल जाने के बाद facebook devloper window से दूसरा Code copy किया है उसे इस code के ऊपर या नीचे जहाँ आप Facebook Comment Box Show करना चाहते है वहाँ peste करें
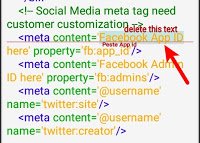
Step.9 अब Facebook का app Id create किया है उसे Copy kare and theme मे Ctrl +f की मदद से Facebook app id Search करें कुछ search करने के बाद कुछ इस तरह का demo मिलेगा
<meta content=’Facebook App ID here‘ property=’fb:app_id’/>
<meta content=’Facebook Admin ID here’ property=’fb:admins’/>
<meta content=’@username’ name=’twitter:site’/>
<meta content=’@username’ name=’twitter:creator’/>
Step.10 Facebook App Id Search करते ही ये Text highlight हो जाएगा अब Facebook App id Delete करें और उसकी जगह App का ID peste करें
And Finally Theme Save कर दे
आपके ब्लॉग मे फेसबुक कमेंट बॉक्स इनस्टॉल हो चूका है अपने ब्लॉग को open करके देख सकते है अगर आपको फेसबुक कमेंट बॉक्स इनस्टॉल करने मे कोई प्रॉब्लम होती है तो आप हमे कमेंट के जरिए बताए
आर्टिकल पसंद आता है तो सोशल मीडिया मे जरूर शेयर करें ऐसे ही नई अपडेट की जानकारी के लिए हमारे ब्लॉग को सब्सक्राइब जरूर करें