Google Adsense Code how to embed in your Site – tutorial
नमस्कार, मित्रो आज के इस पोस्ट मे मै आपको बता रहा हूँ एडसेंस अप्लाई करते समय एडसेंस द्वारा दिए गए कोड को कहाँ Add ( embed ) करें Google Adsense World का Number 1 नेटवर्क है जो ब्लॉगर का सबसे महत्वपूर्ण कमाई का जरिया है वैसे तो ब्लॉगर के कमाई का जरिया और भी बहुत से है लेकिन उनमे से एडसेंस publishers सबसे पॉपुलर है
Google adsense Code kaise add kare Site me
ब्लॉगर, other साइट वाले भी अच्छी इनकम के लिए एडसेंस का इस्तेमाल करते है आज के समय मे एडसेंस को लेकर daily हज़ारो नये ब्लॉग, वेबसाइट बनाये जा रहे है ऐसे मे वैसे लोग जिन्होने अपना नया ब्लॉग बनाया है और एडसेंस से पैसा कमाना चाहते है उन्हें एडसेंस के बारे कम पता होता है
कई न्यू ब्लॉगर एडसेंस के लिए SignUp करते टाइम बहुत घबरा जाते है क्योंकि उस टाइम उन्हें एक js Code दिया है एडसेंस के न्यू यूजर होने के कारण उन्हें ये नहीं मालूम होता की उस code का वे क्या करें ऐसी स्थिति मे उन्हें इंटरनेट और यूट्यूब का सहारा लेना पड़ता है अगर आप भी एडसेंस के न्यू यूजर है और आपको नहीं मालूम की एडसेंस कोड को कहाँ add किया जाता है तो आप हमारे इस पोस्ट को Carefully पढ़िए मैंने Step – by – Step बताया है एडसेंस कोड को ऐड करने के बारे मे जिससे आप आसानी से एडसेंस कोड का सही placement कर सके
Google Adsense Code correct placement Tutorial in hindi for Blogger and WordPress
अगर आपको एडसेंस का अप्रूवल जल्दी पाना है तो एडसेंस से मिले कोड का सही placement जरुरी है गलत placement से एडसेंस कभी अप्रूवल नहीं देता इसलिए आपको एडसेंस से मिले कोड को सही जगह Embed करना जरुरी है चलिए जानते है adsense approvel smaye mile Code ko kaha or kaise add kare चुकी यहाँ पर मैंने Blogger और WordPress Adsense Code Correct placement के बारे मे बताया है इसलिए पहले हम ब्लॉगर साइट मे एडसेंस कैसे ऐड करें के बारे मे बता रहे है
ये भी पढ़े : जल्दी एडसेंस अप्रूवल पाने के टिप्स
Blogger Site Me Adsense approvel samaye mile Code ko kaha or kaise add kare
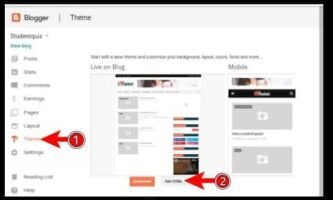
Step. 1 सबसे पहले आप ब्लॉगर डैशबोर्ड मे जाये वहाँ पर लेफ्ट साइड मे नीचे theme का ऑप्शन होगा आप theme पर क्लिक करें फिर से उसी window मे Edit Html पर क्लिक करें

Simple Step – Blogger Dashboard > theme > Edit Html. Follow Next Step
Step. 2 अब आपके सामने ब्लॉगर theme की पूरी Coding open हो जाएगी Theme मे आप Search Box मे <head> type करें और Ctrl +f Button press करें <head> ऑप्शन सामने आ जाएगा आप <head> के ऊपर एडसेंस से मिले कोड को peste करके Theme को Save कर दे

Second option adsense Code Embed
अगर आप theme मे head के नीचे ऊपर पहले से ही other Widget या फिर कुछ और का कोड embed किये हुए है और चाहते है की एडसेंस कोड को कही और add किया जाये तो एक और ऑप्शन है जो एडसेंस द्वारा suggested है वो है </body> वैसे तो लगभग ब्लॉगर <head> का इस्तेमाल करते है एडसेंस कोड को ऐड करने के लिए लेकिन एडसेंस <head> और </body> both place suggest करता है यूजर अपनी सुविधा अनुसार Code का placement करते है
Second option. आपको सभी तरीका same ही follow करना है सिर्फ theme की coding open होने के बाद Search box मे </body> Search करना है Code मिल जाने पर </body> के ठीक ऊपर एडसेंस Code को peste कर देना है फाइनली Theme Save कर दे

WordPress Adsense Code Placement
WordPress me Aap Plugin ki मदद से आसानी से ऐड कर सकते है लेकिन plugin मे बहुत से अनवांटेड कोड होते है जो आपकी साइट को slow बना सकती है इसलिए आप डायरेक्ट Theme Section मे एडसेंस कोड ऐड करें बिना किसी plugin की मदद के.
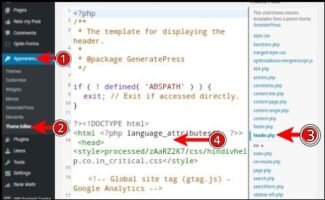
Step. 1 आप WordPress मे लॉगिन करके dashboard मे पहुंच जाये उसके बाद Appearance पर क्लिक करें उसके बाद Theme Editor पर क्लिक करें यहाँ आपको Right Side मे Header.php पर क्लिक करना है header.php file open हो जाएगी यहाँ आपको <head> का ऑप्शन मिलेगा आप < head> के ठीक नीचे ADSENSE का कोड peste करके Save Setting पर क्लिक करके Save कर दे

Second option for WordPress – यहाँ भी आप </body> के ऊपर एडसेंस कोड Embed कर सकते है इसके लिए नीचे दिए गए process पर गौर करें
यहाँ भी आपको सभी process को same तरह से Follow करना है Theme editor पर Click करने के बाद Footer.php पर Click करना है उसके बाद Footer.php file open हो जाएगी यहाँ नीचे </body> मिलेगा आप ठीक इसके ऊपर एडसेंस कोड peste करके Save Setting पर Click करें
Congratulations : आपने Adsense Se Mile Code ka Correct placement कर चुके है अब इंतजार करें 3 day से लेकर 1 week तक इतना टाइम के अंदर आपका एडसेंस अप्रूवल का मैसेज आपके ईमेल पर आ जाएगा
Best of Luck आपको एडसेंस अप्रूवल जल्दी मिले
उम्मीद करता हूँ हम आपकी मदद करने मे सफल रहे अगर आपने इस पोस्ट Code Correct placement से अपने साइट मे code add कर लिया है तो अपना फीडबैक देना ना भूले आपको लगे की ये पोस्ट helpful है तो दुसरो के साथ भी जरूर शेयर करें




