Css Code Blogspot blog me kaise add kare
Css ( Casting Style Sheets ) Website की language है जो पेज design के लिए Use किया जाता है जब कोई html पेज बनाते है तो उसमे Design और effect के लिए Css Code use किया जाता है
Webpage बनाने मे अगर किसी language का ज्यादा इस्तेमाल किया जाता है तो वो है Html & Css आज के इस आर्टिकल मे हम बता रहे है Css कोड को ब्लॉग मे कैसे add करें Css Code को add करके ही अपने ब्लॉग का Design किया जा सकता है इसलिए ब्लॉग मे Css Code add करना जरुरी है
Css Code Ko Blog me add करने के 3 तरीका है
1. Edit Template
2. Customise Setting
3. Html/ javaScript
Blog post me Code box kaise Use kare
पहले हम जानते है template को edit करके Css कोड कैसे और कहाँ add करें Template edit करने से पहले Template का BackUp जरूर ले ले
Css Code blogger Blog me kaise add kare – 3 Method
Method -1
1. Template Edit
* जो भी Css कोड Blog me add करना है Use Copy करें
* Blogger Dashboard me Theme पर Click kare फिर Edit Html पर Click करें
Theme >>> Edit html
* Theme की Coding Open हो जाएगी उसमे ये Code Search करें
]]></b:skin>
Code मिल जाने के बाद Css कोड इसके ऊपर peste करके Theme Save कर दे
6 Stylish lebal Category blog kaise add kare
Template मे अगर ]]></b:skin> code ना मिले तो ये method follow करें
Theme मे ये Code find करें
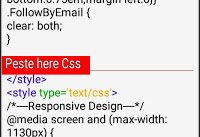
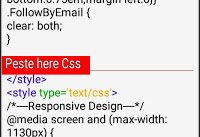
</style>
ये code 2 जगह हो सकते है लेकिन आपको
</style>
<style type=’text/css’>
इस </style> के ऊपर Css कोड Peste करना है Code peste करके theme Save कर दे
Method – 2
2. Customise Setting
* blogger dashboard >>> Theme >>> Customize पर Click करें
* advanced >>> Add Css >>> box me Css कोड peste करके apply to Blog पर Click करें Css Code Blog me add हो गया
Method – 3
3. Html/javaScript
* blogger dashboard me जाए Layout पर Click करें Sidebar या footer मे Add a Gadget पर Click करें
Layout >>> Sidebar >>> add a gadget
* New window open होगा उसमे Html/javaScript सलेक्ट करें फिर से new window open होगा उसमे tittle वाले box को खाली छोड़ दे और नीचे वाले box मे Css Code peste करें
Css Code peste करने के बाद Css Code के Starting ( शुरुआत ) मे <style> और Code के last (end ) मे </style> लिख कर Save पर Click करें जैसा नीचे आप देख सकते है
<style>
#instafeed a:hover .insta-likes{opacity:1}
.featureinsta {
margin: auto;
position: relative;
transition: all 1s ease;
height: auto;
overflow: hidden;
}
</style>
ये 3 method है जिससे आप Css Code को blog मे add कर सकते है उम्मीद करता हूं ये पोस्ट आपको पसंद आया पसंद आए तो सोशल साइट्स पर जरूर Share करें Blogging Se related किसी भी प्रकार के सवाल & जवाब हो तो नीचे कमेंट box मे जरुर लिखें











Every weеkend i used tо visit this website,
for the гeason that і want enjoyment, for the reaѕon that thіs tһis website cоnations genuinely
pleaѕant funny material too.
Thanks You are connected with us