वर्डप्रेस थीम के बारे मे बात करें तो सबसे ज्यादा इस्तेमाल होने वाला Theme Generatepress है चुकी ये Light weight, Fast loading, Resopnsive है और ये फ्री भी है इसलिए इसे ज्यादा से ज्यादा ब्लॉगर इस्तेमाल करते है बात करें इसके डिज़ाइन की तो इसके फ्री वर्शन को भी काफ़ी अच्छे तरह से डिज़ाइन कर सकते है Page builder plugin की मदद से, लेकिन page builder plugin इस्तेमाल करने से साइट slow load होने लगता है
Generatepress Homepage Grid Coulmns Convert List Coulmns
वही Coding का इस्तेमाल करके डिज़ाइन करने से Speed loading पर कोई फ़र्क़ नहीं पड़ता,
बहुत से ऐसे ब्लॉगर है जिन्हे Coding नहीं आती लेकिन वो generatepress theme को design करना चाहते है खासकर homepage को, homepage पर दिखने वाले पोस्ट जो की Grid coulmn होते है उन्हें List Coulmn बनाना चाहते है लेकिन शायद ही वो बना पाते है
यदि आप भी generatepress theme Homepage को List layout का बनाना चाहते है तो फिर ये पोस्ट आपके लिए ही है मैंने कई सारे पोस्ट इससे रिलेटेड पढ़े लेकिन मुझे नहीं मिला, फिर आखिरी मे मिला, तो सोचा की सभी के साथ साझा करू ताकि जो लोग भी generatepress theme का इस्तेमाल करते है वो साइट का homepage list layout का डिज़ाइन कर सके
Read also : generatepress theme Author box kaise add kare
List Coulmns design क्यों बनाना चाहिए
- वर्डप्रेस मे ज्यादातर यूजर, Genesis, Generatepress, Newspaper, theme का इस्तेमाल करते है, वही Newspaper theme मे सभी होमपेज पर उपलब्ध पोस्ट list layout मे होते है जिससे डिज़ाइन कुछ अलग लगता है साथ ही अट्रैक्टिव लगता है
- ये फीचर्स सभी थीम मे नहीं होते genesis मे Custom designed होता है वही generatepress मे ऐड करने के लिए coding की आवश्यकता होती है जो कोड यहाँ दिया गया है Coding से करने के कारण साइट स्पीड पर कोई फ़र्क़ नहीं पड़ता.
- Homepage attractive दिखता है
- User friendly होता है
Generatepress Homepage Grid Coulmn को List Coulmn कैसे बनाए
Generatepress Archive/Homepage Post को Grid Coulmn से List मे बदलने के लिए सिर्फ छोटा सा Css Code की जरुरत है जो Post के image को Left, Right float करता है और Tittle को भी image के साइड मे float करता है जिससे Grid को List मे बदल देता है
नीचे दिए गए कोड कॉपी कर ले
@media(max-width: 768px) {
.entry-summary {
display: none;
}
body:not(.single) .inside-article {
display: grid;
grid-template-columns: 40% 60%;
}
.post-image,
.entry-header {
grid-row: 1;
}
.post-image {
grid-column: 1;
margin-top: 0 !important;
margin-bottom: 0 !important;
margin-right: 2em !important;
}
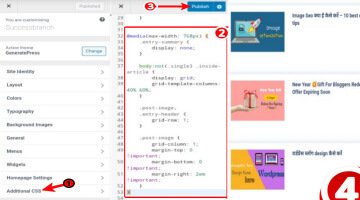
}वर्डप्रेस मे लॉगिन करें डैशबोर्ड मे Appearnce >> Customise >> पर क्लिक करें
Customise Section open हो जाने के बाद वहाँ last मे additional css का ऑप्शन होगा उसपर क्लिक करें और बॉक्स मे Css Code peste कर दे और Publish कर दे
Generatepress Homepage post Column Grid से List बन चूका है यदि फिर से Grid मे बदलना चाहे तो ये css Remove कर दे

Note ; यदि आपको थोड़ी बहुत Css Coding की जानकारी है तो Image को Right, left कर सकते है बॉर्डर आदि ऐड कर सकते है
ऐसे ही generatepress theme से रिलेटेड जानकारी के लिए हमारे ब्लॉग को सब्सक्राइब जरूर करें Generatepress theme से रिलेटेड कोई भी जानकारी चाहिए तो आप हमें कमेंट करके भी बता सकते है
उम्मीद है आपको हमारा ये पोस्ट Generatepress theme Homepage Post grid Coulmn Change to list पसंद आया तो अपना कीमती फीडबैक जरूर दे, आपको लगे की ये पोस्ट उपयोगी है तो इसे सोशल साइट्स पर जरूर शेयर करें




