यदि आप अपने ब्लॉग की रैंकिंग इनक्रीस करना चाहते है और उसपर अनलिमिटेड ट्रैफिक प्राप्त करना चाहते है तो जरुरी है की Image optimization ( image Seo ) सही से किया जाए ऐसे बहुत से ब्लॉगर है जो इमेज का एसईओ सही तरह से नहीं करते जिससे उनका इमेज रैंक नहीं होता, image Seo के लिए सबसे महत्वपूर्ण factors है कई मामलों मे देखा गया है की रीडर्स कंटेंट और उसके tittle देख कर नहीं इमेज / Thumbnail देख कर साइट विजिट करते है ऐसा तभी होता है जब इमेज अट्रैक्टिव हो और उसका Optimization सही तरीके से किया गया हो, क्योंकि ऑप्टिमाइजेशन ही एक ऐसा तरीका है जिससे इमेज सर्च इंजन मे रैंक होता है
Image Seo क्या है
किसी भी ब्लॉग वेबसाइट मे Text, के अलावा, Video or images भी होते है उन मे का नाम, Size, format, Alt, tag Caption आदि डालना ही Image Seo कहलाता है
जब कोई जानकारी गूगल पर सर्च करते है तो पोस्ट के साथ इमेज भी show होता है और ऐसा तभी होता है जब image seo / optimization हुआ हो, इमेज के द्वारा वेबसाइट पर अनलिमिटेड ट्रैफिक प्राप्त कर सकते है
आपने pinterest के बारे मे जरूर सुना होगा या फिर इस्तेमाल भी किया होगा ये World का No.1 images साइट है जहाँ भी कोई भी व्यक्ति फोटो बनाकर अपलोड करके उस फोटो के जरिए ट्रैफिक अपने ब्लॉग पर प्राप्त कर सकता है Image Seo मे Pinterest भी एक महत्वपूर्ण हिस्सा है Pinterest Use करके ट्रैफिक प्राप्त कैसे करें
Image Seo कैसे करें
अब बात आती है की Image seo कैसे करें क्योंकि अधिकतर ब्लॉगर सिर्फ इमेज मे alt tag or tittle tag को ही कम्पलीट image seo समझते है और लगभग सभी इमेज मे ऐसा ही करते है जिससे उनका इमेज रैंक नहीं होता कई बार एक इमेज साइट मे issue भी create कर देते है जिसका नोटिफिकेशन Google Search Console मे देखने को मिलता है ऐसे मामलो से बचने के लिए इमेज का सही तरीके से ऑप्टिमाइजेशन करना बहुत जरुरी है Image Seo का कुछ इम्पोर्टेन्ट Tag जिसे Step – by – Setp नीचे बताया है ताकि आप आसानी से समझ सके और image optimization सही तरीके से कर सके |
- Use Copyright Free Image
खुद के ब्लॉग को एक ब्रांड बनाने के लिए उसपर उपलब्ध जानकारी इमेज सभी खुद से क्रिएट किए जाए तो बेहतर होगा mean ब्लॉग के लिए इमेज खुद से डिज़ाइन करें वैसे तो Copyright free image Google पर बहुत मिल जाते है लेकिन फिर भी वो दूसरे के द्वारा बनाए गए होते है जिसे इस्तेमाल करके हम कुछ नहीं कर सकते, हां बस ब्लॉग मे इमेज डालने का काम पूरा कर सकते है, इससे बेहतर है की खुद का बनाया इमेज इस्तेमाल किए जाए,
Self created image blog के लिए सबसे बेहतरीन होता है इमेज बनाने के लिए Picsart सबसे अच्छा एंड्राइड ऐप है वही Canva भी अच्छा है दोनों को कुछ लिमिटेशंस के साथ मुफ्त मे इस्तेमाल किया जा सकता है
कहने का मतलब है की खुद से बनाया हुआ image blog पर यूज़ करें यदि बनाने नहीं आता तो सीखिए क्योंकि blogging मे सफल होने के लिए ये सब जरुरी है ऐसा मत करिए की बनाने न आए तो किसी और का बनाया image use कर ले इसमें आप कुछ नया नहीं कर रहे तो रीडर्स आपके ब्लॉग पर क्यों विजिट करें वो तो इमेज वाले ओरिजिनल वेबसाइट पे जाना ज्यादा पसंद करेंगे
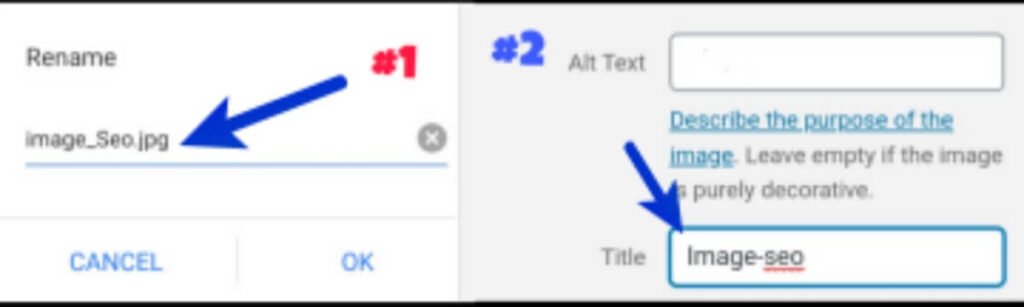
- Image tiitle/Name
बहुत से ब्लॉगर इमेज गूगल से डाउनलोड करते है और डायरेक्ट ब्लॉग पर अपलोड कर देते है ये नहीं देखते की उस पोस्ट को किस तरह के पोस्ट मे इस्तेमाल कर रहे है क्या वह इमेज पोस्ट से रिलेटेड है यदि रिलेटेड है तो उसका नाम सही है या नहीं ?
जब भी कोई इमेज जिसका इस्तेमाल ब्लॉग मे करना हो तो खुद से बनाए या गूगल से डाउनलोड करें उसका नाम चेक करें यदि नाम नहीं है तो उसे Rename करके पोस्ट से रिलेटेड या फिर जिस टाइप का इमेज है उसका नाम डाले क्योंकि Ranking के लिए ये एक महत्वपूर्ण factor है
बहुत से लोग कीवर्ड के अनुसार इमेज खोजते है तो कोशिश करें की इमेज नाम मे Keyword जरूर हो Image Correct name होने से लोगो तक आसानी से पहुंचेगा जिससे आपका ब्लॉग कुछ हद तक रैंक होगा

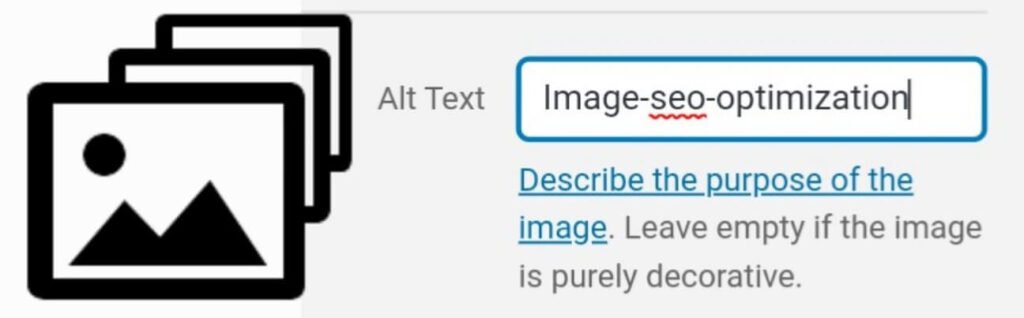
- Image alt tag
Image Name के बाद दूसरा image Seo factor है Image alt tag Alt से ही google Crwal bot को पता चलता है की इमेज किस केटेगरी से रिलेटेड है फिर उसी आधार पर google image index करता है, alt ( alternative text ) Long लिखना चाहिए
alt tag use करने के तरीके..
👉 Long Alt tag use करना चाहिए लेकिन लिमिट मे
👉 यदि image से रिलेटेड कीवर्ड हो तो Alt tag मे यूज़ करना चाहिए
👉 जरुरी हो तभी कीवर्ड डालना चाहिए वो भी इमेज, पोस्ट से रिलेटेड हो
👉 alt tag मे Image of the, picture of the, टाइप के शब्द इस्तेमाल नहीं करना चाहिए
इन कुछ बातो को ध्यान मे रख कर अच्छे से Alt tag image मे यूज़ किया जा सकता है

- Image Size
ब्लॉगर के लिए ये सबसे ज्यादा परेशानी वाली बात होती है की ब्लॉग मे किस size का इमेज डाले उनके लिए कुछ best Size नीचे बताया गया है
| 720×390 750× 400 800×400 600×400 700×400 360×200 |
बाकि ब्लॉग के अनुसार इमेज साइज choose करना चाहिए क्योंकि सभी साइज के इमेज सभी ब्लॉग मे fit हो ये जरुरी नहीं इमेज साइज image seo के लिए महत्वपूर्ण है
- image Format
image Format लगभग ब्लॉगर इसपर ध्यान नहीं देते और ब्लॉग पर Png, gif format वाले इमेज ज्यादा इस्तेमाल करने लगते है जिससे Site Speed loading पर फ़र्क़ पड़ता है साइट Slow हो जाता है साइट स्पीड seo का एक main part है और इससे काफ़ी हद तक रैंकिंग पर फ़र्क़ पड़ता है
jpg( JPEG )format : इंटरनेट पर 95% लोग इसी फॉर्मेट का इस्तेमाल करते है ये सबसे lossy Compressed Format है और इससे इमेज क्वालिटी पर कोई फ़र्क़ नहीं पड़ता यही कारण है की लोग इसका इस्तेमाल ज्यादा करते है JPG/JPEG format को ज्यादातर फोटोग्राफी फील्ड के लोग यूज़ करते है
Png format : इस Format का इस्तेमाल Icon, Graphic डिज़ाइन आदि मे किया जाता है क्योंकि वहाँ इमेज को कई बार Resize करना पड़ता है और दूसरे फॉर्मेट को यदि बार – बार Resize किया जाए तो उसकी क्वालिटी घटने लगती है और तस्वीर ख़राब हो जाती है वही PNG format मे ऐसा नहीं है कितनी बार – भी image resize करें क्वालिटी बनी रहती है
gif format : यह एक तरह से Animation वाला इमेज है इस तरह के इमेज का इस्तेमाल ब्लॉग मे बहुत कम होता है ऐसे इमेज का यूज़ Social sites पर चैटिंग के दौरान ज्यादा किया जाता है
Webp format : इस फॉर्मेट का इस्तेमाल ज्यादातर ब्लॉगर करते है Webp format इमेज इस्तेमाल करने से साइट लोडिंग पर कुछ खास लोडिंग नहीं पड़ता इसी कारण से इसे लोग ज्यादा इस्तेमाल करते है webp format Files Lossy & Lossless दोनों प्रकार के Compression को सपोर्ट करता है
इसलिए ब्लॉग मे इमेज ज़ब भी इस्तेमाल करें याद रखे को वो Jpg, Jpeg, Webp format हो, वैसे इनमे से सबसे best format है Webp ये इमेज को Compress करके बहुत कम साइज का बना देता है जिससे साइट लोडिंग पर कोई फ़र्क़ नहीं पड़ता वैसे webp format wordpress मे Enable करता है इसके लिए कई सारे plugin उपलब्ध है जिनका इस्तेमाल करके Jpg, jpeg, png format वाले इमेज को आटोमेटिक Webp format मे Convert कर दिया जाता hai
हालांकि blogger platform वाले ब्लॉग पर webp format image अपलोड नहीं कर सकते क्योंकि ये इस format को सपोर्ट नहीं करता फिर भी -raw addition proccess के जरिए इस format के इमेज को अपलोड किया जा सकता है

जैसा की ऊपर बताया की इमेज साइज कम रखने के लिए सही Image format इस्तेमाल करना जरुरी है वही यदि .jpg .jpeg format image use करते है तो उसको Compress करना जरुरी है
जब भी कोई नया इमेज draw करते है Create करते है तो उसका साइज ज्यादा होता है वही इमेज को यदि compress कर दिया जाए तो उसका Size ( kb ) कम हो जाता है जिससे साइट लोडिंग पर कोई effect नहीं पड़ता इसलिए जब भी कोई इमेज बनाए पहले उसे कंप्रेस कर ले फिर ब्लॉग पर इस्तेमाल करें
- Best image Compressor tool
वैसे तो वर्डप्रेस ब्लॉग के लिए बहुत से प्लगइन आते है जो आटोमेटिक इमेज को कंप्रेस करके इमेज का साइज कम कर देता है लेकिन प्लगइन इस्तेमाल करने से साइट slow हो जाता है तो इमेज कंप्रेस करने का कोई फायदा नहीं ऐसे मे ऑनलाइन वेबसाइट का इस्तेमाल कर सकते है
ऑनलाइन वेबसाइट मे एक वेबसाइट है Tinypng.com यह एक best image Compressor वेबसाइट है जो की पूरी तरह से मुफ्त है इसका इस्तेमाल करने के लिए किसी प्रकार का चार्ज नहीं देना पड़ता
मै खुद 4 साल से इस टूल का इस्तेमाल कर रहा हूँ इसका अनुभव काफ़ी अच्छा रहा है इसलिए मै अपने रीडर्स को भी suggest करता हूँ ताकि सही tools की जानकारी उन तक पहुंच सके
- Hyperlink Remove kare
पोस्ट मे जब इमेज अपलोड करते है तो वर्डप्रेस आटोमेटिक एक Source Url जोड़ देता है जिससे की इमेज पर क्लिक करने से new window open हो जाता है या फिर किसी और कही और redirect हो जाता है जिससे रीडर्स को irritation होता है और ब्लॉग leave कर जाते है है इसलिए इसे Disable करना उचित है Disable करने के लिए नीचे दिए गए इमेज देख सकते है यदि आप वर्डप्रेस यूजर है तो!
- Image Sitemap
यदि ब्लॉग के साथ – साथ इमेज भी रैंक कराना चाहते है तो image Sitemap जरूर create करना चाहिए साथ ही इसे Search console मे जरूर ऐड करना चाहिए जिससे इमेज Easily rank हो सके वैसे तो by default sitemap जो पहले से है mean पोस्ट के लिए वो भी काफ़ी है लेकिन जब साइट नया हो तो इमेज sitemap साइट grow करने मे काफ़ी मदद करता है
- Name Image Seo को Affect करता है
Yes, इमेज का नाम अगर गलत हो तो उसे google bot read नहीं कर पाता है जिसके कारण वो सर्च रिजल्ट मे नहीं आता इसलिए जितना हो सके इमेज का नाम सही डालने का प्रयास करें
Best Image Optimization WordPress plugin
वर्डप्रेस ब्लॉग Image optimization के लिए बहुत से प्लगइन है जिसकी मदद से इमेज को Completely Optimize किया जा सकता है Optinization plugin के मामले मे मै No. 1 पर Smush को रखना चाहूंगा क्योंकि ये सबसे बेहतरीन प्लगइन है इसके अलावा भी बहुत से प्लगइन है
- Smush – Lazy Load Images, Optimize & Compress Images
यह All in one Image optimization plugin है जिसमे lazy load, Image automatic compress, Image resizing जैसे फीचर्स उपलब्ध है
कुछ लिमिटेशंस के साथ इसका फ्री वर्शन इस्तेमाल कर सकते है
- EWWW Image Optimizer
बात करें EWWW Image Optimizer प्लगइन की तो यह प्लगइन पुराने और नए सभी images को automatically Compress करता है यह प्लगइन Image format choose करने जैसा फीचर्स भी प्रोवाइड करता है इसके अलावा इमेज ऑटो resize जैसे फीचर्स भी देता है
ये प्रीमियम और फ्री both version मे उपलब्ध है फ्री version वर्डप्रेस डायरेक्टरी से डाउनलोड किया जा सकता है
- ShortPixel Image Optimizer
Shortpixel image Optimzer Freeium plugin है जो इमेज को Auto resize and auto rescale करता है इतना ही नहीं पहले से अपलोड इमेज को भी Compress करता है image or Pdf दोनों को Compress करता है
साइट पर उपलब्ध इमेज को ऑप्टिमाइज़ करके Seo Scroe increase करता है और ज्यादा से ज्यादा विजिटर को वेबसाइट पर लाता है ये एक अच्छा विकल्प हो सकता है Image optimization के लिए.
- Compress JPEG & PNG images
इसके वेबसाइट के बारे मे ऊपर बता चूका हूँ ( Tinypng ) इसी का ये plugin है यानी की आप वर्डप्रेस यूजर है तो वेबसाइट इस्तेमाल करने के बजाये आप डायरेक्ट प्लगइन इनस्टॉल कर सकते है ये JPG or PNG Formats वाले इमेज को Compress करता है
ये फ्री plugin है जिसे Tinypng team द्वारा डेवलप किया गया है
- Image Optimization For SEO
यह प्लगइन एक अच्छा विकल्प हो सकता है Image को seo friendly बनाने के लिए यदि आपके ब्लॉग मे बहुत से image है और उनमें alt missing है तो ये प्लगइन उन images मे auto alt tag add कर देता है इसके अलावा image auto resizing जैसे फीचर्स भी प्रोवाइड करता है साथ ही Compress भी ये एक अच्छा प्लगइन है
- reSmush.it : the only free Image Optimizer & compress plugin
reSmush it कई प्लेटफार्म पर यूज़ होने वाला image optimizer plugin है ( WordPress, Joomla, Drupal, Magento, Prestashop )ये bulk image optimize जैसे फीचर्स भी प्रोवाइड करता है सिर्फ 2 click मे इमेज को ऑप्टिमाइज़ किया जा सकता है
ये प्लगइन बिल्कुल मुफ्त है इसे वर्डप्रेस डायरेक्टरी से डाउनलोड किया जा सकता है
- Imagify – Optimize your Images & Convert WebP
इस प्लगइन को ज्यादातर ब्लॉगर Webp format features Enbale करने के लिए करते है क्योंकि वर्डप्रेस Webp format को सपोर्ट नहीं करता इसलिए प्लगइन इस्तेमाल करता पड़ता है इसके अलावा ये इमेज को ऑप्टिमाइज़ करके Seo Friendly बनाता है
Webp format image use करने से साइट स्पीड भी फ़ास्ट होता है जो की seo का Important ranking factor है Smush Image optimization plugin के बाद अगर कोई best है तो imagify है ये बिल्कुल light weight plugin है ये freemium plugin है
फ्री वर्शन वर्डप्रेस डायरेक्टरी से डाउनलोड किया जा सकता है
- Optimus – WordPress Image Optimizer
Optimus image file को आटोमेटिक reduce करता है और ऑप्टिमाइज़ करता है ये सभी तरह के Image format को 70% तक Reduce करता है वैसे ये format के ऊपर निर्भर है की इमेज किस फॉर्मेट का है और उसका file size कितना है
इस प्लगइन का इस्तेमाल कुछ लिमिटेशंस के साथ मुफ्त मे कर सकते है वही इसका Premiun version लेने पर पूरी तरह से इसका इस्तेमाल कर सकते है
Conclusions :
इस पोस्ट मे आपने पढ़ा एवं जाना की image Seo क्या है, image Seo कैसे किया जाता है Best Image optimizer plugin आदि के बारे,ये सभी टिप्स आपको एक बेहतरीन ब्लॉगर बनाता है और इससे ना सिर्फ इमेज को Seo होता है बल्कि Site Ranking Increase होता है web Traffic बढ़ता है यदि कोई Product selling site है तो उसपर Custoner ज्यादा आते है जिससे Product sell ज्यादा होता है
So जितना हो सके इमेज को best बनाने की कोशिश करें
उम्मीद है आप Image Seo के बारे मे अच्छी तरह से जान चुके होंगे यदि फिर भी कोई परेशानी हो तो आप अपना सवाल कमेंट के माध्यम से पूछ सकते है हम आपके सवाल का जवाब देने की पूरी कोशिश करेंगे
आपको लगता है की ये पोस्ट उपयोगी है और दूसरे लोगो के भी काम आ सकता है तो इसे सोशल साइट्स पर जरूर साझा करें




