Social share button blog post ke upar nice kaise add kare Ya Lagaye
आप ब्लॉग्गिंग को सीरियस होकर करते है तो निश्चित ही अपने blog पर Quality Content share करते है and Blog design भी अच्छा करते है design के साथ – साथ ही ब्लॉगर ब्लॉग मे कुछ इम्पोर्टेन्ट widget button भी add करते है जिसमे Social Sites Share widget button भी है
आप ब्लॉग्गिंग मे सफलता हासिल करना चाहते है तो आप अपने ब्लॉग पर quality content ही लिखते होंगे ताकि visitor को अच्छी information मिल सके और हमारा ब्लॉग भी पॉपुलर हो इसके लिए आपके ब्लॉग post को Social sites पर Share करके ब्लॉग को पॉपुलर बना सकते है
आपका कोई पोस्ट विजिटर को पसंद आता है तो उस पोस्ट को विजिटर अपने मित्रो के साथ जरूर शेयर करना चाहेंगे लेकिन वो आपके पोस्ट को तभी शेयर कर पाएंगे ज़ब आपके ब्लॉग पर Social Sites का शेयर button add हो and अपने ब्लॉग मे social Share button add करने से आपका time भी बचेगा क्योंकि आप ब्लॉग्गिंग करते है तो निश्चित ही आप social sites पर अपने पोस्ट share करते है जिससे आपके ब्लॉग का promotion भी hota है और ट्रैफिक भी increase होती है
Social Sites Share button blogger blog me lagane se kya fayada hai..
1. Social share button blog me add करने se आपको अपना टाइम Social sites को open करके उसमे पोस्ट share करने से बचेगा लेकिन ब्लॉग मे social button रहने से Share button पर क्लिक करके अपने ब्लॉग पोस्ट को डायरेक्टली Share कर सकते है विजिटर को आपका पोस्ट पसंद आने पर वो आसानी से आपके ब्लॉग पोस्ट को Social sites पर अपने दोस्तों के साथ साझा कर सकते है
2. Social Share button blog मे add करने से आपके ब्लॉग का ट्रैफिक भी बढ़ता है क्योंकि social sites Promotion के लिए सबसे बेस्ट जरिया है और वहां लाखो लोग हमेशा active रहते है अगर आप या कोई विजिटर आपका पोस्ट social sites पर share करता है तो निश्चित ही लोग उस पोस्ट को पढ़ना चाहेंगे और वो पोस्ट तभी पढ़ पायंगे ज़ब वो आपके ब्लॉग पर visit करें क्योंकि सोशल साइट्स पर तो आपने सिर्फ पोस्ट के लिंक ही शेयर किया है सीधे शब्दों मे कहे तो Share button ही आपके ब्लॉग का ट्रैफिक बढ़ाता है
Read Also ; Blogger Blog me Social Share button kaise add kare 10 JavaScript Code add to Sidebar and footer share button
Social media follow us Button widget Code for Blogger javaScript Code add Footer Sidebar in Blogger blog
इसलिए अपने ब्लॉग मे social share button जरूर add करें वैसे तो blogger template मे Share Button होते है लेकिन सभी template मे ये feature नहीं होते कुछ template मे होते भी है तो वो template क्रैक hota है या फिर Ads ready and Seo friendly नहीं होते है So Guys आप इस पोस्ट के जरिये आप अपने ब्लॉग मे ऊपर नीचे social media Share button add कर सकते है
Social Share Button Blog me upar Niche kaise add kare – Blogger blog
Code me kitne Share sites ke option है niche dekh सकते है
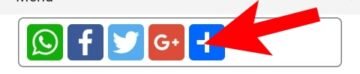
मोबाइल me share button कुछ इस तरह show होगा screenshot देखे niche जितने भी वेबसाइट बताया है वो देखने के लिए ➕ Icon पर click करे
Facebook
Twitter
Email
Pintrest
Linkedin
Reddit
whatsapp
Gmail
telegram
Pocket
Mix
tumbler
Amazon wish List
AOL Mail
Balatarin
BibSonomy
Bitty browser
BlinkList
Blogger
Blogmark
Bookmark.Fr
Box.Net
Buffer
Care2 News
CiteULike
CopyLink
Design Float
Diary.Ru
Diaspora
Digg
Diggo
Daubon
Draugiem
DZone
Evernote
Facebook Messangsr
fark
Flipboard
Folkd
Google bookmark
Google ClassRoom
Google+
Hacker News
Hatena
Houzz
Instapaper
Kakao
Kik
kindle it
Known
Line
LIvejournal
Mail.Ru
Mastodon
Mendeley
Mixi
Myspace
Netvouz
OdnokLassniki
Outlook.Com
Papaly
pinboard
Plurk
Print
Print friendly
Protopage Bookmark
Pusha
Qzone
Reddif mypage
Refind
Renren
Sina wiebo
Sitejot
Skype
Slashdot
Sms
Stocktwits
Svejo
Symbaloo Bookmark
Threema
Threelo
Tuenti
Twiddla
Typepad post
Viadeo
Viber
Vk
Wanelo
Wechat
wordpress
Wykop
Xing
yahoo mail
Yoolink
Pintrest
Gmail
telegram
Mix
tumbler
Amazon wish List
AOL Mail
Balatarin
BibSonomy
Bitty browser
BlinkList
Blogger
Blogmark
Bookmark.Fr
Box.Net
Buffer
Care2 News
CiteULike
CopyLink
Design Float
Diary.Ru
Diaspora
Digg
Diggo
Daubon
Draugiem
DZone
Evernote
Facebook Messangsr
fark
Folkd
Google bookmark
Google ClassRoom
Google+
Hacker News
Hatena
Houzz
Instapaper
Kakao
Kik
kindle it
Known
Line
LIvejournal
Mail.Ru
Mastodon
Mendeley
Mixi
Myspace
Netvouz
OdnokLassniki
Outlook.Com
Papaly
pinboard
Plurk
Print friendly
Protopage Bookmark
Pusha
Qzone
Reddif mypage
Refind
Renren
Sina wiebo
Sitejot
Skype
Slashdot
Sms
Stocktwits
Svejo
Symbaloo Bookmark
Threema
Threelo
Tuenti
Twiddla
Typepad post
Viadeo
Viber
Vk
Wanelo
wordpress
Wykop
yahoo mail
Yoolink
yammly
Share Code Add करने पर आपको upar दिए गए सारे Social Sites Share button मिलेगा
Step. 1 सबसे पहले Niche दिए गए Code को Copy करे
<div dir="ltr" style="text-align: left;" trbidi="on"><b><span style="color: blue;">If you like this article share this in your social sites</span></b></div><div class="a2a_kit a2a_kit_size_32 a2a_default_style" style="background-color: white; border-radius: 5px; border: 1px solid gray; line-height: 32px; padding: 5px;"><a class="a2a_button_whatsapp" href="https://www.blogger.com/null"></a> <a class="a2a_button_facebook" href="https://www.blogger.com/null"></a> <a class="a2a_button_twitter" href="https://www.blogger.com/null"></a> <a class="a2a_button_google_plus" href="https://www.blogger.com/null"></a> <a class="a2a_dd" href="https://www.addtoany.com/share"></a> </div><script async="" src="https://static.addtoany.com/menu/page.js"></script>
Step. 2 Blogger Dashboard me जाये Theme पर Click करें
Edit Html पर Click करें
Step. 3 Theme ki पूरी Coding open ho जाएगी theme me कही भी Html पर tap करें theme मे Search box open हो जायेगा
Search box me <data:post.body/> type करके Search करें
Note ; <data:post.body/> template मे 3 जगह होगा Code सबसे last वाले <data:post.body/> के नीचे pest करें Upar niche एक साथ share button Show करने ke लिए आपको <data:post.Body/> ke niche और ऊपर दोनों जगह Code pest करना होगा
<data:post.body/> मिल जाने पर Last वाले मे ऊपर और नीचे code pest करके template Save कर दे
Congrats ; आपने अपने blog मे सफलतापूर्बक पोस्ट के ऊपर नीचे Social Share button add कर लिया है
Blogging internet से Related कोई भी सवाल या सुझाव हो तो comment मे हमें जरूर बताये and पोस्ट पसंद आए तो Social Sites पर अपने दोस्तों के साथ जरूर साझा करें







very interesting post, i actually enjoyed this web site, carry on it