जो ब्लॉगर मुफ्त platform blogger.com पर अपना ब्लॉग चलाते है वो हमेशा ये सोचते है की काश ! हम कुछ function को वर्डप्रेस की तरह बना पाते तो कितना अच्छा होता ऐसे ही एक तरीका के बारे मे मै आपको बता रहा हूँ ऐसा मै इसलिए कह रहा हूँ की मैंने मुफ्त platform blogger.com पर 2 साल तक ब्लॉग्गिंग किया हूँ काफ़ी दिनों से blogger.com वाले के लिए एक अच्छा सा tutorial खोज ( find ) कर रहा था जो मुझे मिल भी गया और सोचा की आप लोगो के साथ भी साझा करू इसलिए यहाँ पोस्ट लिख रहा हूँ
जी हां आपने सही सुना आप इस पोस्ट मे यह जानेंगे की ब्लॉगर पोस्ट url को wordpress पोस्ट url की तरह कैसे बनाये ये सब हम javascript Code की मदद से करेंगे मैंने इस Code को खुद के एक ब्लॉग पर अप्लाई भी किया हूँ आप चाहे तो देख सकते है Look here demo ये बिलकुल wordpress की तरह है मै आपको बताता हूँ wp or Blogger ka permalink
| Example : Blogger Permalink – http://www.example.com/2019/08/post-link.html WordPress permalink – https://testblog.com/what-is-blog/ – ya – https://testblog.com/what-is-blog.html |
WordPress मे हम जैसा permalink चाहे set कर सकते है लेकिन ब्लॉगर मे बहुत ज्यादा संभव नहीं है फिर भी इस पोस्ट मे जो तरीका मै बता रहा हूँ वो use करने से आपके पोस्ट का Url कुछ इस तरह का हो जाता है ये मेरे खुद के एक ब्लॉग पोस्ट का url है
good or bad for Seo
मैंने इस तरीका को एक ऐसे ब्लॉग पर अप्लाई किया है जिसपर मै वर्क नहीं करता मतलब उस ब्लॉग पर मै न्यू – न्यू code को अप्लाई कर ये पता करता हूँ की ये code method वर्क करता है या नहीं इसलिए Seo पर इसका effect good होगा या bad ये मुझे मालूम नहीं है एक और बात इसे अपने ब्लॉग पर अप्लाई करने के बाद आप post editor मे permalink को Customise भी कर सकते है लेकिन उस समय url से Year or date आप remove नहीं कर सकते है आप ज़ब पोस्ट open करेंगे तो automatic date or year Remove हो जाता है और wp की तरह ब्लॉग पोस्ट का Url Show होता है
Read this : Blogger lebal ko stylish kaise banaye
Blogger ka permalink wordpress ki trah kaise banaye
Step. 1 first आप नीचे दिए गए Code Copy कर ले ये javascript Code है और ये really मे वर्क करता है Code edit नहीं करें नहीं तो work नहीं करेगा
| <script type=’text/javascript’> <em>//<![CDATA[</em> <em>// BloggerJS v0.3.1</em> <em>// Copyright (c) 2017-2018 Kenny Cruz</em> <em>// Licensed under the MIT License</em> <em>var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey=””,blogId=””,postsOrPages=[“pages”,”posts”],jsonIndex=1,secondRequest=!0,feedPriority=0,amp=”&amp;”[0];function urlVal(){var e=window.location.pathname,t=e.length;return”.html”===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;”p”===e.substring(1,2)?(e=(e=e.substring(e.indexOf(“/”,1)+1)).substr(0,e.indexOf(“.html”)),history.replaceState(null,null,”../”+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf(“/”,7)+1)).substr(0,e.indexOf(“.html”)),history.replaceState(null,null,”../../”+e))}function urlSearch(e,t){var n=e+”.html”;t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,”/”))}function getJSON(e,t){var n=document.createElement(“script”);if(useApiV3){var o=”https://www.googleapis.com/blogger/v3/blogs/”+blogId+”/”+e+”?key=”+apiKey+”#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON”;nextPageToken&&(o+=”#pageToken=”+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+”//”+window.location.hostname+”/feeds/”+e+”/default?start-index=”+t+”#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON”;o=o.replace(/#/g,amp),n.type=”text/javascript”,n.src=o,document.getElementsByTagName(“head”)[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){“alternate”===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON(“posts”,1)):1===feedPriority&&(feedPriority=0,getJSON(“pages”,1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();</em> <em>//]]></em> <em></script></em> |
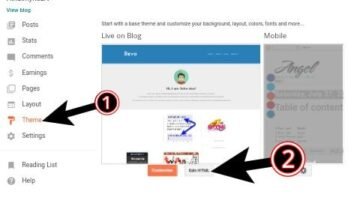
Step. 2 Code Copy करने के बाद अब ब्लॉगर dashboard मे जाये Left Side मे नीचे Theme Option पर Click करें उसके बाद Edit html पर click करें

Step. 3 theme Section मे ये Code Find kare
</body>
और ठीक इसके ऊपर Copy किया हुआ code peste करके theme Save कर दे आप चाहे तो Code को <head> के ऊपर भी peste कर सकते है Save करने के बाद किसी भी पोस्ट open करें उसके बाद उसका Url देखे बिल्कुल wordpress की तरह दिखेगा
इस Code को own risk पर use करें अगर इसे use करने के बाद seo पर कोई bad effect पड़ेगा तो इसके जिम्मेदार स्वयं आप होंगे
ये था ब्लॉगर url को wp जैसा बनाने का तरीका जो मैंने आप लोगो के साथ साझा किया उम्मीद है की ये पोस्ट आपको पसंद आया पसंद आए तो Social sites पर जरूर share करें ऐसे ही latest update के लिए आप हमारे ब्लॉग को सब्सक्राइब जरूर कर ले