अधिकतर न्यू ब्लॉगर जिनका ब्लॉग वर्डप्रेस पर होता है और वो फ्री थीम इस्तेमाल करते है जिसके कारण उनके थीम मे थीम एडिट करना allow नहीं होता ऐसे मे वो सोच मे पड़ जाते है की कोड कैसे Header मे डाले इसके अलावा अगर उन्हें एडिटिंग की जानकारी नहीं होती है तो वो ऐसे कोई तरीका ढूंढ़ते है जिससे बिना थीम एडिट किए ही कोड emebd कर सके अगर आपका भी यही सवाल है तो फिर चिंता की कोई बात नहीं आप बस इस पोस्ट को पढ़े आप आसानी से कोई भी कोड वर्डप्रेस मे डाल सकते है बिना थीम एडिट किए कोड डाल सकते है चलिए जानते है की कैसे WordPress me Bina theme edit kiye header me Code daal सकते है
| recommended : Cpanel file manager se plugin delete kaise kare |
यहाँ प्लगइन के जरिए Header और फुटर मे ऐड करना सीखेंगे वैसे तो बहुत से प्लगइन है लेकिन मै यहाँ एक प्लगइन के बारे मे बता रहा हूँ क्योंकि कई सारे प्लगइन है जो की समय – समय पर अपडेट नहीं होता है जिसको यूज़ करने पर साइट मे error आ सकता है इसलिए जरुरी है की सही प्लगइन का चुनाव किया जाए
Header & Footer me Plugin Se Code kaise add kare
- अगर आप बिना थीम एडिटिंग किए वर्डप्रेस मे कोड डालना चाहते है तो आप सबसे पहले नीचे बताया गया प्लगइन इनस्टॉल कर ले आपको नहीं मालूम की प्लगइन कैसे इनस्टॉल किया जाता है तो ये पढ़े.. WordPress me Plugin install Upload Activate Kaise kare
| Plugin Name | Devloper |
| Insert Headers and Footers | Contributors WPBeginner. Syed Balkhi Debjit |
| Active installations | 900,000+ |
प्लगइन इनस्टॉल हो जाने के बाद सिम्पल आपको Setting पर क्लिक करें

अब आपके सामने 3 box होंगे आपको Header मे कोड Peste करना है इसलिए पहले वाले बॉक्स मे कोड डाल कर सेव कर दे

इसी तरह आपको अगर कोई कोड फुटर मे ऐड करना है तो नीचे वाले बॉक्स मे कोड डाल कर सेव कर दे यहाँ आप जितने कोड चाहे Header और फुटर मे ऐड कर सकते है कोई लिमिटेशन नहीं है
मेथड – 2
Direct Theme edit karke header me Code kaise dale
अगर आप थीम के अंदर Header footer मे कोड ऐड करना चाहते है तो उसके लिए नीचे दिया गया तरीका फॉलो करें
- वर्डप्रेस डैशबोर्ड open करें और Appearance पर क्लिक करें फिर Theme Editor पर क्लिक करें
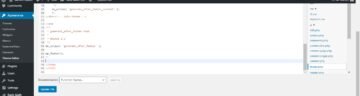
- अब यहाँ आपको Header मे कोड ऐड करना है इसलिए यहाँ Header.php File पर क्लिक करें
- अब Header.php file की full Coding open हो जाएगी
- यहाँ आप के आगे नीचे कही भी कोड peste कर सकते है एक बात याद रखे की आपको जो भी कोड ऐड करना है वो < head>

के अंदर ही कोड डालना है उसके बाद अपडेट file पर क्लिक करें लीजिये हो चूका header मे कोड ऐड इस तरह से आप कोई भी कोड जो header section मे डालना है इस तरह से डाल सकते है
Footer me Theme Editing se Code kaise dale
आपको सभी प्रोसेस ऊपर का ही फॉलो करना है बस लेकिन आपको थोड़ा सा चेंज करना है
Footer me Code add करने के लिए Footer.php file खोलना है और स्क्रॉल करना है उसके बाद लास्ट मे के ऊपर कोड डाल कर फ़ाइल अपडेट कर देना है

इस तरह से आप वर्डप्रेस Header और footer मे कोई भी कोड डाल सकते है उम्मीद है आपको ये पोस्ट WordPress Header Footer Me Code kaise dale पसंद आया पोस्ट से रिलेटेड कोई सवाल हो तो आप कमेंट के माध्यम से पूछ सकते है पोस्ट पसंद आया तो सोशल साइट्स पर जरूर शेयर करें





Thank you So much for this useful information
aisi hi useful information ke liye successbranch se jude rahe.