आज के इस पोस्ट मे जानेंगे Inline Related Post WordPress मे कैसे add करें बिना किसी प्लगिन इस्तेमाल किए वगैर
वैसे तो inline related add करना आसान है लेकिन प्लगिन के जरिए, लेकिन घबराइए नहीं इस पोस्ट मे without plugin Inline Related post ऐड करने के बारे मे बता रहा हूँ क्योंकि प्लगिन के बहुत सारे side effects है तो इसे ब्लॉगर ना के बराबर ही इस्तेमाल करना चाहते है लेकिन Without plugin ऐसे tutorial की तो तलाश मे ही रहते है चलिए जानते है की कैसे inline related post ऐड किया जाए उससे पहले ये जान लेते है की Inline related post क्या हैं और इसे ऐड करने के क्या फायदे है
Inline Related Post क्या है ?
ये रिलेटेड पोस्ट है जो पोस्ट के अंदर कही भी लगाया जा सकता है आसान शब्दों मे कहे तो inline related Interlinking का बढ़िया तरीका है वैसे तो ब्लॉगर्स interlinking करते ही है लेकिन जो पोस्ट ऐड करते है वो Simple looking होता है जबकि एक आंकड़े के मुताबिक अधिकतर रीडर्स वैसे पोस्ट को ज्यादा पसंद करते हैं जिसका डिज़ाइन अच्छा हो
और ऐसा करने के लिए inline related post उपयुक्त है अधिकतर ब्लॉगर ऐसा करते है क्योंकि ब्लॉग पर विजिटर को ज्यादा समय तक रोक कर रखना सिर्फ – और – सिर्फ internlinking से ही संभव है जो inline कहलाता हैं
Inline related post add करने के फायदे और नुकसान
फायदे ; जैसा की मैंने ऊपर बताया एक पोस्ट मे रीडर्स क्या देखता है अधिकतर यूजर को कुछ यूनिक पढ़ने के लिए चाहिए होता है ऐसे मे यदि उस पोस्ट मे other post का लिंक हो तो वो उसपर क्लिक करके कुछ समय साइट पर रुक जाता है जबकि यदि ऐसा न हो तो वह तुरंत साइट leave कर जाता है
नुकसान ; साइट छोड़ने के कई सारे नुकसान हैं उनमें से यूजर एक्सपीरियंस सबसे पहले ख़राब होता है फिर Bounce Rate का increase होना, Site Ranking down होना etc… कई सारे नुकसान है
Inline related post कितने तरीका से ऐड किया जा सकता है
Inline related post कई तरीके से ऐड किया जा सकता है यदि आप वर्डप्रेस यूजर है तो जैसे की..
- Inline Related post plugin द्वारा
- Custom hook / Function.php का यूज़ करके
- gutenburg or Css का इस्तेमाल करके
मैंने लगभग तरीका यूज़ किया है और उनमें से सबसे ज्यादा मुझे कोई पसंद आया तो Gutenburg or Css वाला क्योंकि इसमें ना तो ज्यादा कोडिंग की जरुरत पड़ती और ना ही इसके side effect है so यहाँ मै यही तरीका बता रहा हूँ
add inline related post without plugin in wordpress using gutenburg and css
चुकी यहाँ css code के जरिए inline related पोस्ट ऐड करना है तो पहले एक छोटा सा css साइट मे ऐड कर ले
Step. 1 Add css in site
नीचे दिए गए css कॉपी करें
.related {
font-weight: 900;
box-shadow: 0 4px 15px rgba(0,0,0,.1);
color: #000;
padding: 10px;
background-color: #ddd;
border-left: .75rem solid #F26C4F;;
font-size: 16px;
}- वर्डप्रेस मे लॉगिन करें > appearance > customise पर क्लिक करें
- Customise section open होने के बाद Additional css पर क्लिक करे
- css box open हो जायेगा उसमें कही भी उपर से कॉपी किया हुआ css कोड peste कर दे
- Finally Publish पर क्लिक करके Publish कर दे .
- css code me Class Related याद रखे क्योंकि इसी से आगे inline related post add करना हैं
2. add inline related post
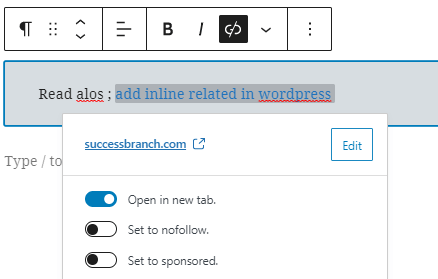
अभी वर्डप्रेस पोस्ट मे रिलेटेड पोस्ट ऐड करना है तो किसी भी नया पुराना पोस्ट को open करे और जैसा इमेज मे दिखाया गया है ठीक वैसा ही करें Related post डाले link पर क्लिक करें और पोस्ट का लिंक इन्सर्ट करे एंटर करें

3. Use Related Class
Related post block को सेलेक्ट करें Block menu select करें Advanced पर क्लिक करें Additional css box me related class id enter करे

4. Look like this
जैसा की आप नीचे फोटो मे देख सकते है ठीक इसी तरह यहाँ बताए गए तरीका को फ़ॉलो करने पर Inline related post ऐड कर पायेंगे

इस तरीका से आप वर्डप्रेस किसी भी थीम मे inline related पोस्ट ऐड कर सकते है इस पोस्ट से रिलेटेड कोई सवाल, शिकायत हो तो आप हमें बता सकते है उम्मीद है आपको हमारा ये पोस्ट पसंद आया आपको लगे की ये पोस्ट वास्तव मे आपके लिए उपयोगी है तो इसे सोशल साइट्स पर जरूर शेयर करें




