Quiz Site Blogger per kaise banaye
आप वर्डप्रेस पर जैसे चाहे उस तरह के वेबसाइट बना सकते है और प्लगइन की मदद से अधिक – से – अधिक सिस्टम को साइट मे जोड़ सकते है लेकिन blogger.com प्लेटफॉर्म पर ऐसा नहीं है यहाँ पर किसी एक्सट्रा features को जोड़ने के लिए आपको Css, Js, Html की मदद लेनी पडती है और जिनको coding आती है वो इसे आसानी से कर सकते है लेकिन जिन्हे coding नहीं आती वो लोग WordPress इस्तेमाल करते है या फिर third – party साइट का इस्तेमाल करके ब्लॉगर प्लेटफॉर्म पर ही Quize साइट बना लेते है लेकिन बहुत कम ही ऐसे लोग है जो ब्लॉगर पर quize साइट चलाते है ऐसे मे कुछ नये लोगो को Quize साइट बनाना होता है तो उन्हें इसके बारे मे जानकारी नहीं होती है
अगर आप भी Quize साइट ब्लॉगर पर बनाना चाहते है तो आप सही पोस्ट पढ़ रहे है quize साइट बनाना बहुत ही आसान है सिर्फ आपको सही से बताए गए तरीका को फॉलो करना है
Quiz Site blogger pr kaise banaye
यहाँ मै आपको third party साइट के जरिये quize साइट बनाने का तरीका बता रहा हूँ
1. आप पहले blogger.com पर एक साइट बना ले Quize साइट का जो भी नाम रखना है उस नाम से क्योंकि यहाँ आपको Third party साइट से Quize Generate करके ब्लॉगर साइट मे कोड embed करना है तो ब्लॉगर पर पहले से ब्लॉग है तो बढ़िया नहीं तो पहले ब्लॉग बना ले
Go Website
Quize Create करने की प्रक्रिया शुरू करते है
पहले tryinteract साइट से Quize create करने के बारे मे बता रहा हूँ इस third – party साइट से आप खुद का सवाल जवाब क्रिएट कर सकते है
Step.1 आप tryinterract वेबसाइट पर जाए वहां SignUp करें
* User Name
* Email
* Pasward etc. डाल कर रजिस्ट्रेशन की प्रक्रिया समाप्त करें
Step.2 अब आप Create New Quize पर Click करें
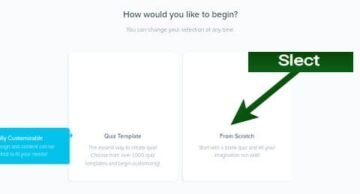
Step. 3 यहाँ पर Form Scratch ऑप्शन सलेक्ट करें क्योंकि आपको खुद से सवाल और जवाब डिज़ाइन क्रिएट करना है

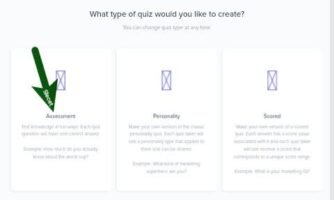
Step. 4 यहाँ आपको Assessments पर क्लिक करना है

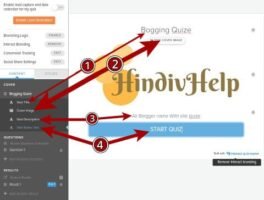
Step. 5 अब आपको एक – एक बॉक्स को सही से fill करना है मतलब की क्विज का Homepage डिज़ाइन करना है
* Quiz Tittle
* Cover image
* Quiz description
* Quiz Start text button
* Quiz tittle : यहाँ आपको क्विज का tittle डालना है जैसे की Health Quiz, Education quiz, etc..
* Cover image : यहाँ आपको एक अच्छा सा क्विज से मिलते जुलते इमेज ऐड करना है जो क्विज के Homepage पर दिखेगा
* quiz description : क्विज किस टाइप का है etc.. यहाँ डाले
* Quiz Start : इसमें आपको अपने अनुसार Start, Quiz start, या कुछ भी text लिखना है

Step. 6 अब आपको Start text button के ठीक नीचे Question 1 दिखेगा वही पे plus आइकॉन भी होगा आप plus icon पर क्लिक करें
यहाँ पर आपको कुछ इस तरह का मिलेगा
* Question tittle
* Question image
* Question answer option A, B
* Question tittle : आप जिस सवाल को क्विज मे जोड़ना चाहते है उसे यहाँ लिखें
* Question image : अगर आप Question मे Question से Related कोई इमेज ऐड करना चाहते है तो आप यहाँ से कर सकते है वैसे इसे आप छोड़ भी सकते है
* Question Answer option : शुरआत मे आपको 2 ही ऑप्शन मिलेंगे A, B ( क्विज मे 4 ऑप्शन होते है ) आप add More+ पर क्लिक करके 2 ऑप्शन और ऐड कर ले
* अब आपने सवाल तो यहाँ ऐड कर लिया है अभी आपको जवाब डालना है आप 4 बॉक्स मे से 3 बॉक्स मे सवाल से जुड़े गलत जवाब डाले और कोई एक बॉक्स मे सही जवाब डाले
अब फिर से यहाँ भी 3 ऑप्शन है
* Use Image answer
* Answer Setting
* Set Correct Answers

* Use image Answer : मतलब की आप आंसर के साथ उसका फोटो भी जोड़ सकते है
* Answer Setting : इसे ऐसे ही आप छोड़ सकते है
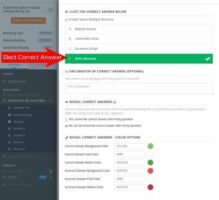
* Set Correct Answers : ये सबसे इम्पोर्टेन्ट है Set Correct Answers पर क्लिक करें अब एक popUp खुलेगा यहाँ पर आप उस ऑप्शन पर क्लिक करें जो आपके क्विज सवाल का सही जवाब है

* नीचे आप टेक्स्ट कलर change कर सकते है
आपका क्विज सेटअप कम्पलीट हो चूका है अब जानते है यहाँ एक से अधिक सवाल कैसे जोड़े
Ek se adhik question quiz me kaise jode
Step. 7 इसके लिए आपको ज्यादा कुछ नहीं करना है सिर्फ Add Another Question पर Click करना है यहाँ पर फिर से दूसरा सवाल डाले सवाल के जवाब के 4 ऑप्शन डाले इमेज अपलोड करें और Set Correct Answer Setup करना ना भूले आप इस तरह से जितना सवाल चाहे जोड़ सकते है
Step. 8 सवाल जोड़ने के बाद अगर आपको लगने लगे की क्विज के लिए इतना सवाल काफ़ी है तो tryinterect Site के डैशबोर्ड मे ऊपर की और 3 – 4 ऑप्शन होंगे वहां आपको Publish पर Click करना है

Step.9 Publish पर Click करते ही एक popUp खुलेगा वहां Publish Change पर Click करें

Step. 10 फिर से एक popUp window खुलेगा यहाँ पर भी आपको कई ऑप्शन होंगे आप embed in your website or landing page सलेक्ट करें

Step. 11 यहाँ JavaScript सलेक्ट करें नीचे इमेज Arrow के अनुसार सभी ऑप्शन सलेक्ट करें उसके बाद Copy Code to Clipboard पर Click करके Code Copy कर ले

Step.12 अब आप अपने ब्लॉगर साइट मे जाये अगर आप क्विज को Widget मे ऐड करना चाहते है तो
Layout > Sidebar > add a Gadget > html/ javsacript > को सलेक्ट करें उसके बाद बॉक्स मे क्विज का कोड peste करके Save kar दे
अगर आप क्विज को पोस्ट या page मे दिखाना चाहते है तो Post / page > New post / page > post editor me Html Mode Me क्विज कोड को peste करें उसके बाद post / page tittle, डिस्क्रिप्शन, url, lebal etc.. Add करें Finally Publish करें
Congratulations : आपका क्विज साइट बन कर तैयार हो गया मै जल्द ही और भी तरीका के बारे मे बताऊंगा जिससे आप अलग डिज़ाइन के क्विज साइट बना पाएंगे
आपको ये पोस्ट कैसा लगा क्या आपका इस पोस्ट से जुडा कोई सवाल है या फिर कोई सुझाव तो आप हमें कमेंट, और कांटेक्ट फॉर्म के जरिये दे सकते है पोस्ट पसंद आये तो social media पर जरूर शेयर करें और भी नये अपडेट पाने के लिए hindivhelp को सब्सक्राइब जरूर करें




हमें आपकी वेबसाइट से बहुत कुछ सीखने को मिलता है। आपने हर एक जानकारी को अच्छे से समझाया है।
बहुत-बहुत धन्यवाद!
आप successbranch से जुड़े रहिए ऐसी जानकारी हर रोज साझा किया जाता है और आने वाले समय मे भी साझा किया जाता रहेगा !