क्या आप ब्लॉग की स्पीड की समस्या से परेशान है क्या उसमे सबसे ज्यादा परेशानी Unused JavaScript से हो रही है क्या Unused javascript Remove करना चाहते है क्या आप अपने वेबसाइट को Fast loading बनाना चाहते है क्या आप अपने ब्लॉग की रैंकिंग इनक्रीस करना चाहते है यदि इन सभी सवालों के जवाब हां मे है तो फिर आपको ये पोस्ट पूरा पढ़ना चाहिए, क्योंकि यहाँ मैंने बताया है की कैसे Unused javascript को Remove जाए और वेबसाइट को fast किया जाए
Unused javascript क्या है
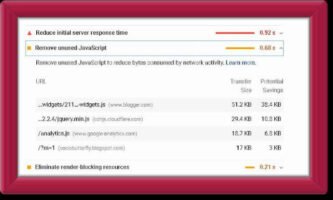
जैसा की यहाँ देख सकते है ” Unused ” मतलब की जिसका इस्तेमाल ( use ) ना हो Unused कहलाता है ब्लॉग मे थीम और प्लगइन होते है जो किसी Third – party devloper द्वारा डेवलप किया गया होता है जिसमे बहुत से ऐसे कोड स्क्रिप्ट होते है जो बिना काम के होते है उनका इस्तेमाल साइट मे बिल्कुल भी नहीं होता लेकिन साइट मे भरे पड़े होते है साइट स्पीड को slow बनाते है जैसा की आप नीचे इमेज मे देख सकते है
वेबसाइट सबसे ज्यादा slow Unused javascript के कारण ही होता है वैसे तो और भी कई issue होते है लेकिन ये मुख्य होते है
Unused javascript kaise find kare page insights or Gtmatrix से ?

ये वो Issue होते है जो साइट मे कही भी दिखते नहीं लेकिन जब साइट स्पीड चेक करते है तब दिखता है Page Insights, gtmatrix जैसे वेबसाइट से, यदि आपको भी ये Issue Check करना हो तो Page Speed test करें वहां unused javascript के सारे लिंक दिख जायेंगे,
Unused javascript को Without plugin Remove करना थोड़ा मुश्किल है चुकी इसमें कई सारे Steps, proccess को Follow करना पड़ता है इसके अलावा manaully proccess मे साइट break होने के भी Chance होते है लेकिन Plugin method से कोई भी issue नहीं आएगा और easily Unused javascript Remove हो जाएगा इसमें Simple Proccess को फॉलो करना पड़ता है जिसे कोई भी कर सकता है
Unused javascript Remove kaise kare
Step. 1 सबसे पहले तो आप एक प्लगइन ( JCH OPTIMIZATION ) इनस्टॉल करें फिर उसे एक्टिवेट करें यदि आपको नहीं मालूम की प्लगइन डाउनलोड इनस्टॉल कैसे होता है तो ये पढ़े Plugin download upload install active kaise kare
Step. 2 प्लगइन इनस्टॉल और एक्टिव कर लेने के बाद Setting पर क्लिक करें Jch Optimization पर क्लिक करें प्लगइन डैशबोर्ड मे पहुंच जायेंगे
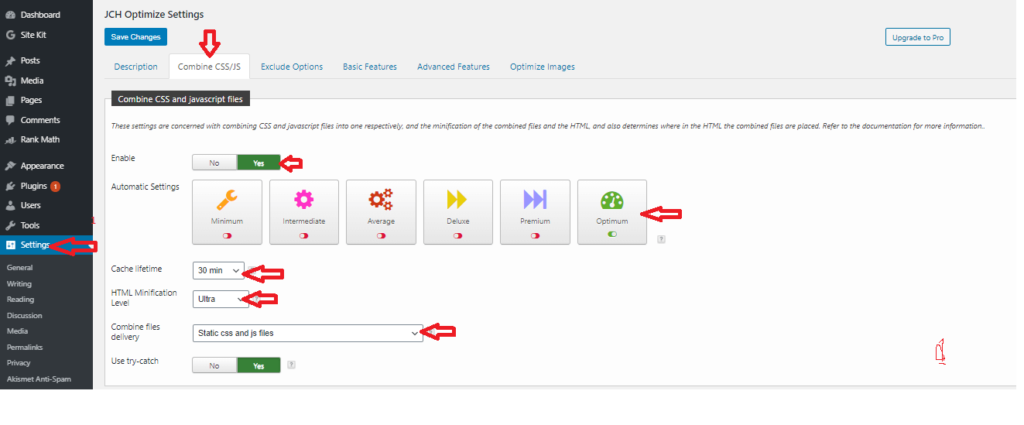
Step. 3 Combine Js/Css पर क्लिक करें यहाँ कुछ सेटिंग करनी है
- first option को Enable ✔️ kare
- minimum, Optimum कोई भी एक Enable करें
- Cache lifetime : डिफ़ॉल्ट रहने दे
- HTML Minification leval : Ultra सेलेक्ट करें
- Combine files delivery : इसमें Static Css and js files सेलेक्ट करें
- Save Changes पर क्लिक करें

Step. 4 Basic feature पर क्लिक करें यहाँ भी कुछ Features को Enable करना है क्या करना है कैसे करना है नीचे देख सकते है
- Page Cache
• Enable: Yes करें
• Cache lifetime : default ही रहने दे
• Exclude Url : इसे ऐसे ही छोर दे - Remove Unused javascript : आपका मुख्य फीचर्स यही है और यही से आप उन सभी unused Javascript को रिमूव कर सकते है
Remove javaScript : बॉक्स मे क्लिक करें जितने भी unused javascript होंगे वो Show होंगे उनमें से जिसे भी Remove करना है सिर्फ उस लिंक पर tap करें वो बॉक्स मे ऐड हो जाएगा जितने भी लिंक है बॉक्स मे ऐड कर दीजिये और Save changes पर क्लिक करें

आपके साइट से Unused Javascript Remove हो चूका है Google page Insights or gtmatrix से check कर सकते है
Jch Conclusion :
इस प्लगइन मे और भी कई सारे फीचर्स है जैसे की Unused Css Remove, Image Optimization आदि लेकिन ये सब प्रीमियम वर्शन मे उपलब्ध है तो यदि आप Unused Css Remove करना चाहते है तो इस प्लगइन का प्रीमियम वर्शन खरीदना पड़ेगा, फिर भी फ्री वर्शन ही इसके लिए काफ़ी है सबसे खास बात इस प्लगइन मे कोई अनवांटेड स्क्रिप्ट ( css / js ) नहीं है जिससे साइट लोडिंग पर कोई इफ़ेक्ट पड़े इसलिए इसका इस्तेमाल करना फायदेमंद है सबसे easy तरीका भी है Unused javascript remove करने का
Note : हो सकता है की ये प्लगइन use करने से साइट मे कोई एरर आए तो इस प्लगइन को अनइंस्टाल डिलीट कर दे, हालांकि मै इसका इस्तेमाल कर रहा हूँ मुझे कोई परेशानी नहीं हुआ है
jch optimization alternative to Remove Unused javascript
यदि Jch Optimization Plugin work ना करें तो आप Assesst booster Clean Up plugin इस्तेमाल कर सकते है ये भी वैसे इसका इस्तेमाल Carefully करें क्योंकि इसे सही तरीके से इस्तेमाल ना करने पर साइट मे एरर आ सकता है डिज़ाइन बिगड़ सकता है assesst के अलावा swift performance plugin भी Unused javascript or Css को Remove करता है आप उसका इस्तेमाल भी कर सकते है
यानि की Jch Optimization के alternative Assesst Clean Up page booster plugin, or Swift performance है ये सब बढ़िया रिजल्ट देते है साइट को Speed करने मे इसका Use करना काफ़ी फायदेमंद है
उम्मीद है Unused javascript को Remove करने मे आप सफल हुए और अपने वेबसाइट को अनवांटेड javascript से पूरी तरह Clean कर लिया इस पोस्ट से जुडा कोई सवाल, या फिर कोई सुझाव हो तो आप हमें दे सकते है
आपको लगे की ये पोस्ट वास्तव मे उपयोगी है तो इसे सोशल साइट्स पर जरूर शेयर करें





Nice information
Thanks for your feedback